
Release beta features using React feature flags
At Bucket, we're building a feature flagging tool for SaaS developers, and we recently rolled out a beta feature: Remote config — a flexible, JSON-based approach to configure features at runtime.
Here's how we did it using Bucket.
In this post, we'll take the following steps:
- Step 1: Flag your new feature in React
- Step 2: Set up your feature rollout strategy
- Step 3: Start collecting user feedback
Step 1: Flag your new feature in React
First off, you need to sign up for Bucket — sign up here
Now let's create your first feature.
- Click
New featurein the sidebar. - Give your feature a name and you'll get a
feature key.
We'll use this feature key to flag the new feature in the codebase.
Let's install the Bucket React SDK.
Copy/paste this in your terminal:
npm i @bucketco/react-sdkLet's initialize the client and install the access checking:
import { BucketProvider, useFeature } from "@bucketco/react-sdk";
const App = () => (
<BucketProvider
publishableKey="pub_prod_*********************"
user={{ id: "fmerian", name: "Flo Merian" }}
company={{ id: "bucket", name: "Bucket.co" }}
>
<RemoteConfig />
</BucketProvider>);
const RemoteConfig = () => {
const { isEnabled } = useFeature("remote-config");
if (!isEnabled) return null;
return <div>Remote Config is ON</div>;
}It works! Let's deploy.
Step 2: Set up your feature rollout strategy
Head back over to your dashboard, select your new feature, and navigate to the Access tab to manage who gets access.
- We set the feature stage to
Beta - Here we're running a public beta, so we just pick
Everyone - Hit
Saveto ship the beta feature to everyone
All set!

Pro tip: We integrate with Slack to keep the team informed and get notified about feature access and stage updates. This ensures everyone is aligned during the rollout process.
Step 3: Start collecting user feedback
Remote config is an important feature for us and we want to make sure we get it right before making it Generally Available (GA).
So we want to hear from the beta users.
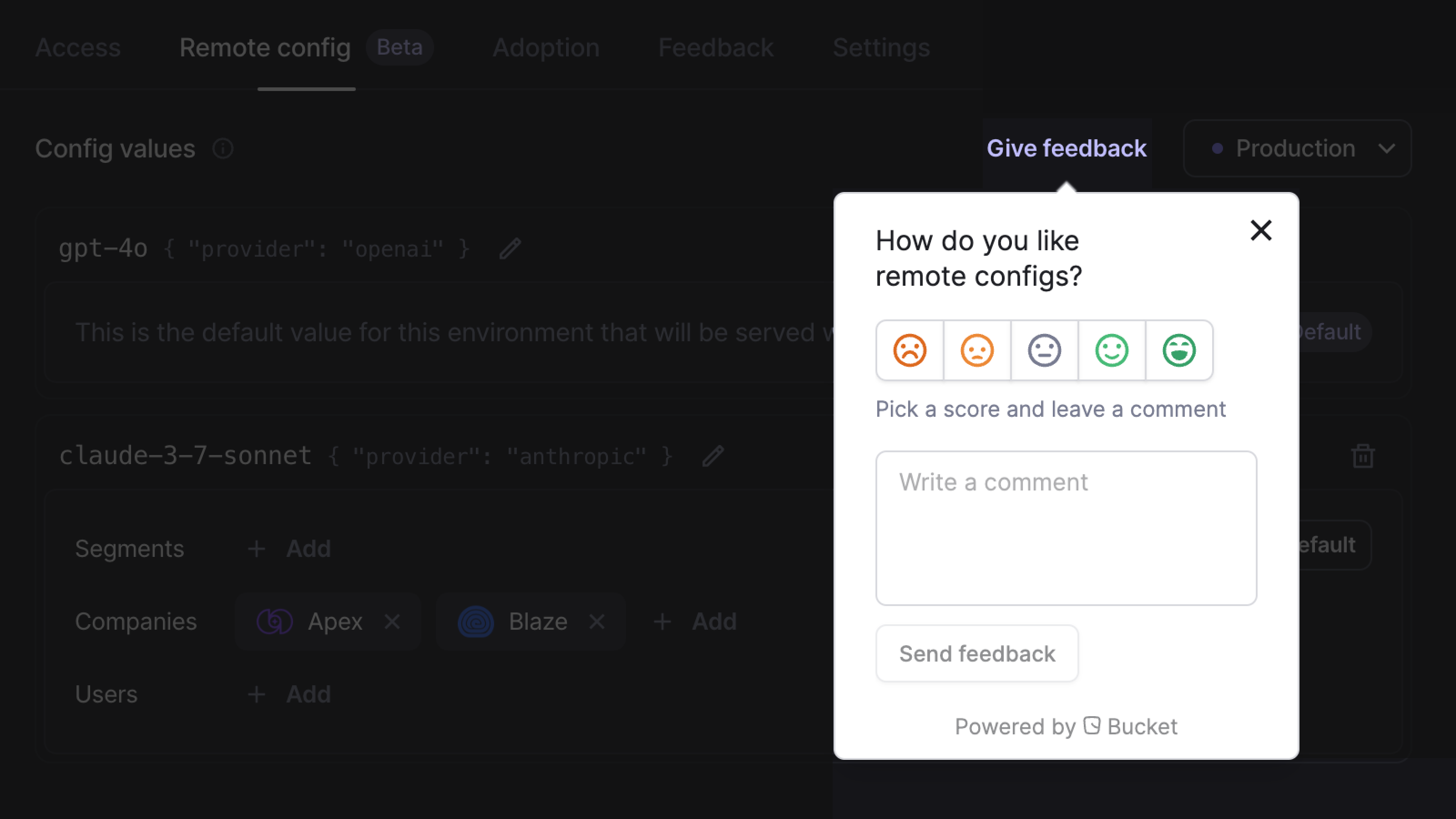
Let's add a feedback button. It's simple, we need to add requestFeedback and trigger it on a button.
See example here:
function RemoteConfig() {
const { isEnabled, requestFeedback } = useFeature("remote-config");
if (!isEnabled) return null;
return (
<div>
Remote Config is ON
<button onClick={(e)=
requestFeedback({
"title": "How do you like Remote Config?"
});
Give feedback
</button>
</div>
);
}
Pro tip: we can also use track to measure feature adoption. This gives us a list of early adopters and we might reach out to them for in-depth feedback once they've used the feature.
Next step: Going GA
Let's recap:
- We created a feature flag
- We rolled it out in public beta
- We started collecting user feedback
The next step is to iterate on the feature based on customer feedback and, when ready, to release it in GA.
To do so, we'll need to go back to the Access tab and bump the stage to GA.
That's it!
Over to you! If you want to ship your next beta feature with Bucket, go to bucket.co and let us know what you think — ping @bucketdotco on X
We're crafting the feature flagging tool purpose-built for SaaS companies.
Happy shipping!