
Improving the feature tabs
We’re always trying to make things simpler. As such, we’ve renamed the feature tabs and split them into tabs that each represent a clear use case. We’ve also improved the onboarding instructions per use case.
Clearer terminology
First, we’ve renamed the “Targeting” tab to “Access”, which is easier to understand.his tab is all about controlling feature access.
Secondly, we’ve split “Analyze” into “Adoption” and “Feedback” to provide both of those use cases with more real estate.
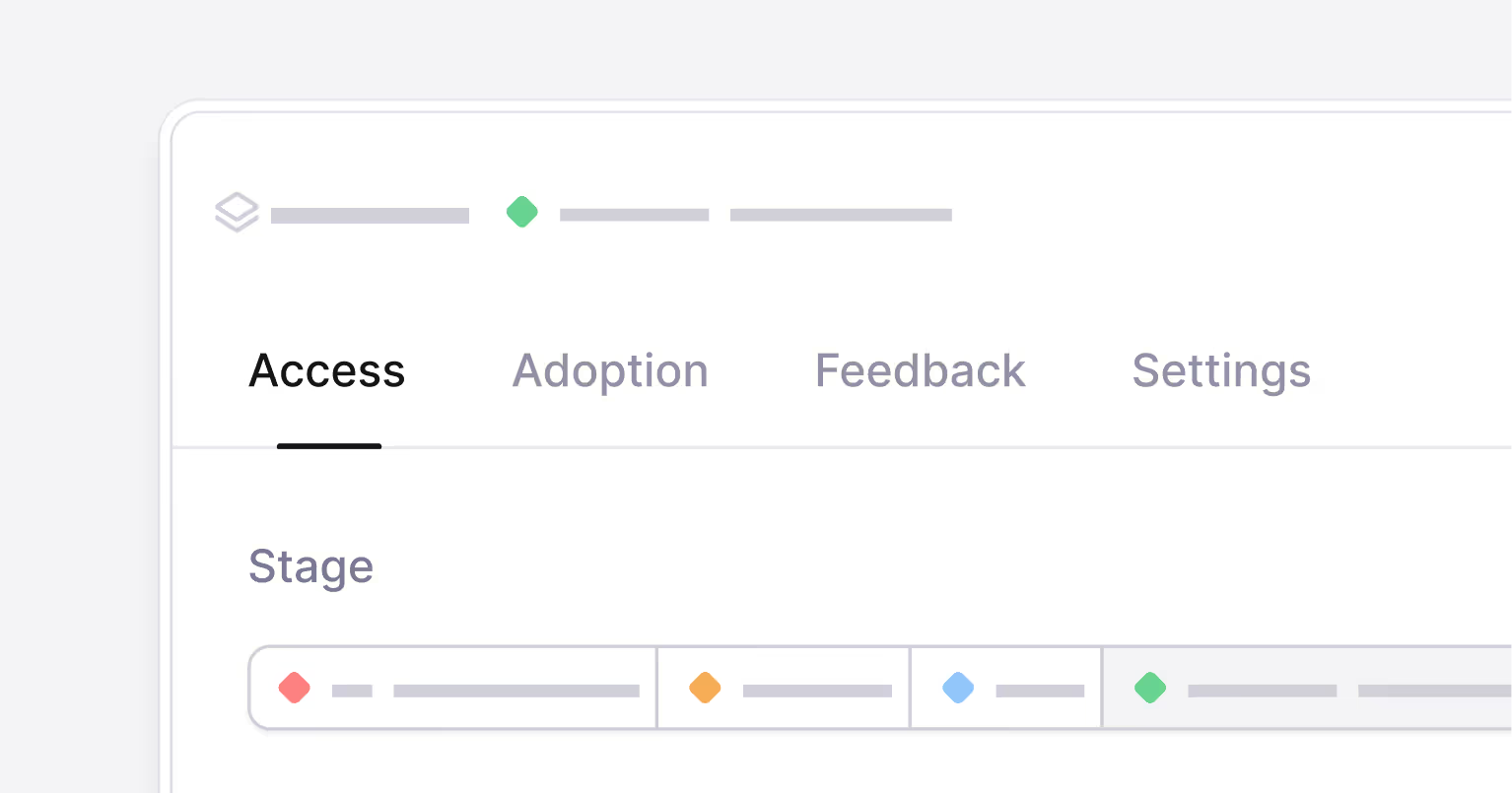
Here’s the new feature tabs – simple!

The new Feedback tab
The feedback tab includes a list of the latest feedback and a new satisfaction timeline that lets you easily track feature satisfaction trends over time.
The satisfaction timeline gives you a rolling average of satisfaction scores for a feature alongside qualitative feedback. It’s a simple way to visualize overall feature satisfaction, evaluate whether a feature needs an iteration, and then track an iteration’s impact on satisfaction.
You can select different evaluation periods and timing windows to track the impact of feature iterations on satisfaction.
Use case-specific code examples
We’ve also added specific instructions and code examples to each tab so they’re relevant to each stage of the release process.
When creating a feature, you're usually early in the development process and are only looking to implement a feature flag. That’s why the code example in the Access tab only contains the feature key.
When you’ve reached the beta or general availability rollout stage, you’ll likely add adoption tracking and feedback collection.
The code example in the Feedback tab looks like this:

Happy shipping!